На этом месте могла быть реклама...

...но её не будет! Данная заметка ни в коей мере не является рекламой продуктов компании JetBrains или чем-то вроде product placement. Никакого профита от данной софтверной компании автор не получил, поверьте.
Я только поделюсь с вами своим мнением по поводу WebStorm — инструмента для Веб-разработчиков, и объясню, почему в итоге этот программный продукт подошёл мне лучше всего.
Кстати, бонусом расскажу об инструменте, который пригодится и изучающим Python, и начинающим Python- разработчикам (и также имеет отношение к JetBrains).
Brackets и не только

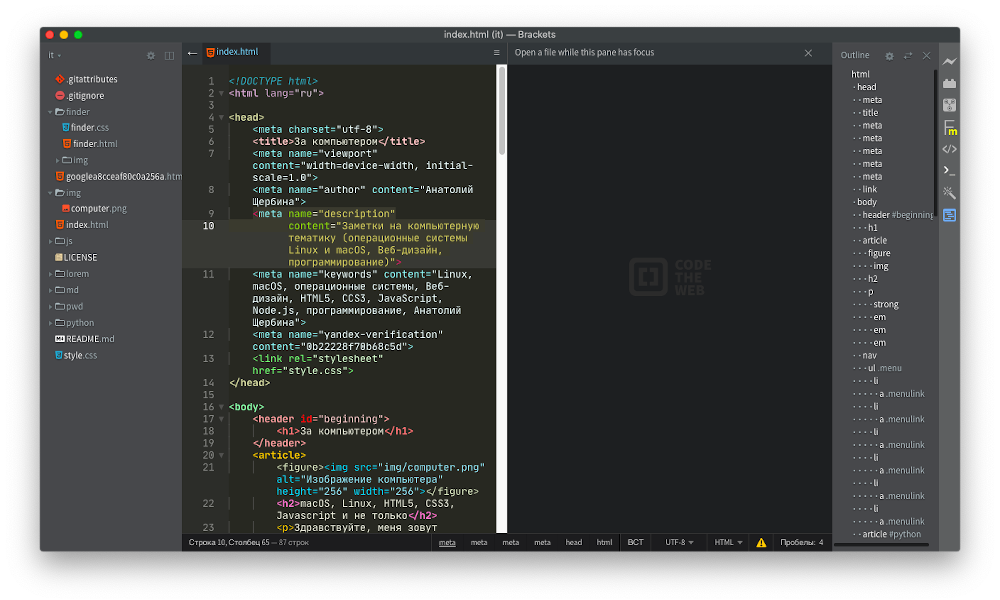
Я пытался найти программу, способную заменить старый добрый кроссплатформенный Веб-редактор Braсkets, но до недавнего времени не сильно преуспел.
Brackets хорош тем, что у него — не перегруженный интерфейс, заточенный именно под Веб-дизайн (вот почему у меня не сложились отношения с комбайнами типа Visual Studio Code и Sublime Text 3). У него достаточно плагинов, он стабилен в работе. Но развитие проекта практически остановилось, ничего нового в нем не появляется (в том числе мало новых дополнений от сторонних разработчиков). Поддержка HTML5 реализована далеко не в полном объеме, а уж про всякие вкусности, наподобие "хлебных крошек" (breadcrumbs) из Visual Studio Code, и говорить не приходится. (Нет, конечно, какие-то аналогичные плагины найти но функционал их скуден.)
И ещё: Brackets неплох в работе с файлами .html и .css; при необходимости, в нём можно работать с файлами .md (о Markdown-редакторах читать заметку). Но работать в нём с JavaScript-файлами некомфортно, а для отладки скриптов надо прибегать к сторонним программам.
А мне нужен инструмент, который одинаково хорошо заточен под HTML, CSS и JavaScript, умеет запускать Веб-страницы в различных браузерах и отлаживать код (и — в идеале — ещё и позволяет работать с GitHub прямо в своей среде).
В какой-то степени это могут делать и другие, в том числе проприетарные и платные редакторы (например, BBEdit для macOS), но они всё-таки больше ориентированы на разметку и меньше — на программирование. Редкий Веб-редактор полноценно работает с отладкой кода.
Наконец-то время WebStorm

Вот, наконец, очередь дошла и до WebStorm. Редактор не бесплатен (необходима подписка, хотя есть другие варианты, о них расскажу ниже), но именно на нём я и остановил свой выбор.
WebStorm специально создан для работы с HTML, CSS и JavaScript. Если нужен ещё и PHP — есть PhpStorm, в котором к всем возможностям из WebStorm добавлен новый функционал, но за такое удовольствие придётся доплатить.
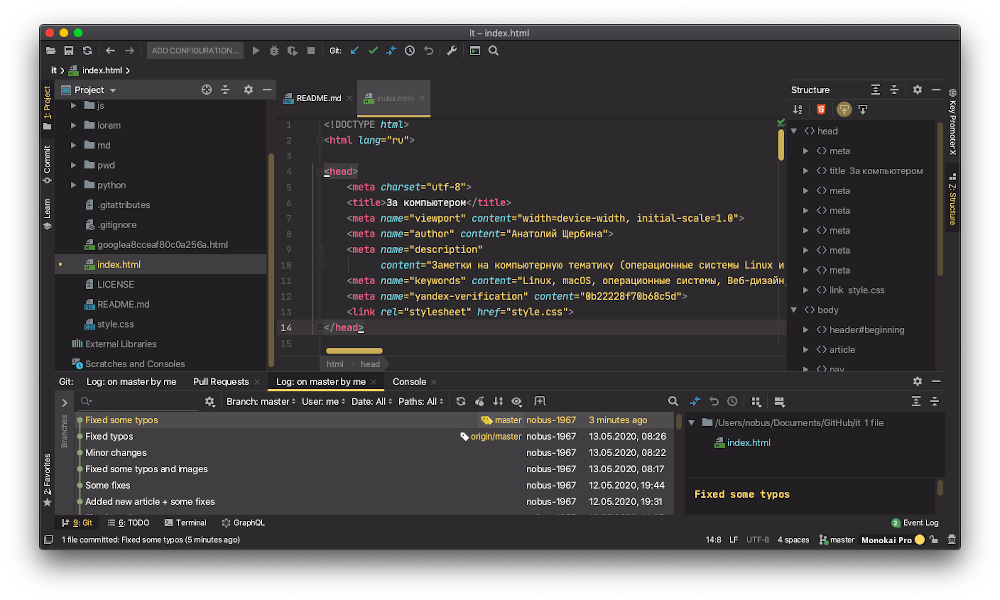
WebStorm ориентирован на работу с проектами (хотя в нём можно редактировать и отдельные файлы). Он показывает дерево проекта, позволяет создавать (или удалять, или переименовывать) файлы. Для открытого документа доступен показ и структуры, и "хлебных крошек" (последние видны внизу области редактирования файла). Есть консоль, с которой можно работать внутри редактора. О всяких привычных вещах, вроде проверки орфографии, подсветки синтаксиса, темах оформления и плагинах, я даже и не говорю. В этом редакторе есть много всего нужного и удобного, в том числе и столь необходимый Веб-разработчикам Emmet, и встроенная работа с Git. Редактор поддерживает последние версии языков разметки и JavaScript. Русификации интерфейса нет, но зачем она нужна? (Если Веб-разработчик не знает английского и не читает документацию по языкам разметки и программирования на языке оригинала, то... на этом мысль останавливается.)

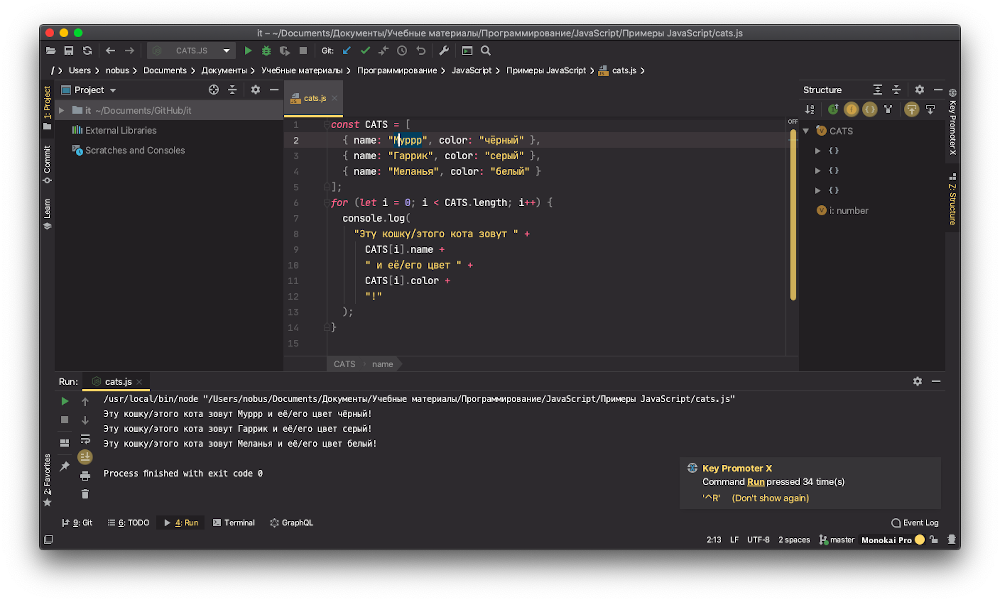
И да: WebStorm, наконец-таки, очень хорош в работе с .js-файлами! По моим ощущениям — лучше, чем тот же Visual Studio Code. Файлы не только комфортно создавать (например, сразу видно, что эта переменная ещё не использована), их удобно запускать и отлаживать. В общем, беру такой редактор (и подпиской меня не испугать)!
А если подписка испугала вас, то читайте дальше.
Для начинающих JavaScript-программистов

У вас есть возможность бесплатно поработать с лицензионным WebStorm в течение 30 дней. Кроме того, существуют варианты получения бесплатных лицензий или лицензий со скидками (от академических для вузов до лицензий для Open Source-разработчиков), надо только потратить некоторое время на их подбор.
Если уже вы совсем не хотите или не можете платить, есть ещё два варианта. Правда, они ограничены в функционале, но, например, подойдут для начинающих JavaScript-разработчиков и тех, кто изучает JavaScript.
С сайта JetBrains можно получить версию IntelliJ IDEA Community Edition: это урезанный вариант платной IDE , однако он поддерживает HTML и JavaScript (но не CSS).
Для изучающих программирование подойдет и специальная учебная версия — IntelliJ IDEA Edu. Этот продукт не только бесплатен, но еще и распространяется под Open Source-лицензией.
Данные версии, кстати, могут быть использованы и в качестве "песочниц" для изучающих JavaScript (о "песочницах" читать заметку).
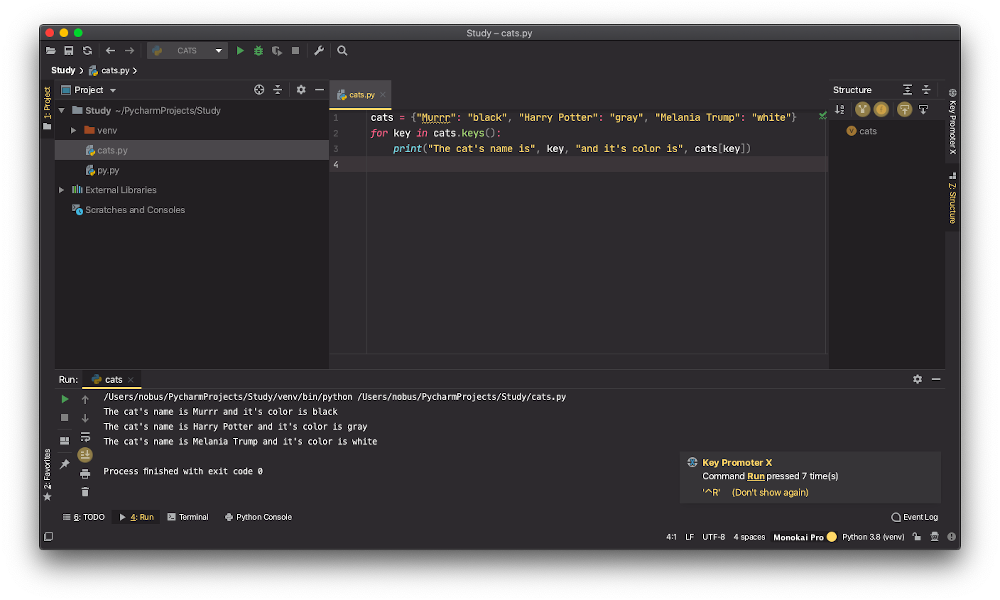
Бонус: встречайте PyCharm

Если вы пишите программы на Python или серьезно занимаетесь его изучением, то вам подойдет еще один платный редактор от JetBrains: PyCharm, который умеет много всего разного, что и не снилось даже мудрым опытным программистам.
Не хотите платить (особенно если вы только начинаете свой путь в программировании) — не надо: встречайте несколько ограниченный в возможностях в сравнении с платным собратом, но при этом достаточно функциональный PyCharm Community edition. Я пока пользуюсь именно этой "младшей" версией.
Нужна версия для обучения — взгляните на свободный PyCharm Edu.
Данные бесплатно распространяемые версии могут быть использованы и в качестве "песочниц" для изучающих Python (о "песочницах" читать заметку).
И ещё один приятный бонус

* Здесь должны звучать фанфары, потому что вы дочитали эту заметку почти до самого конца и получаете ещё один бонус! *
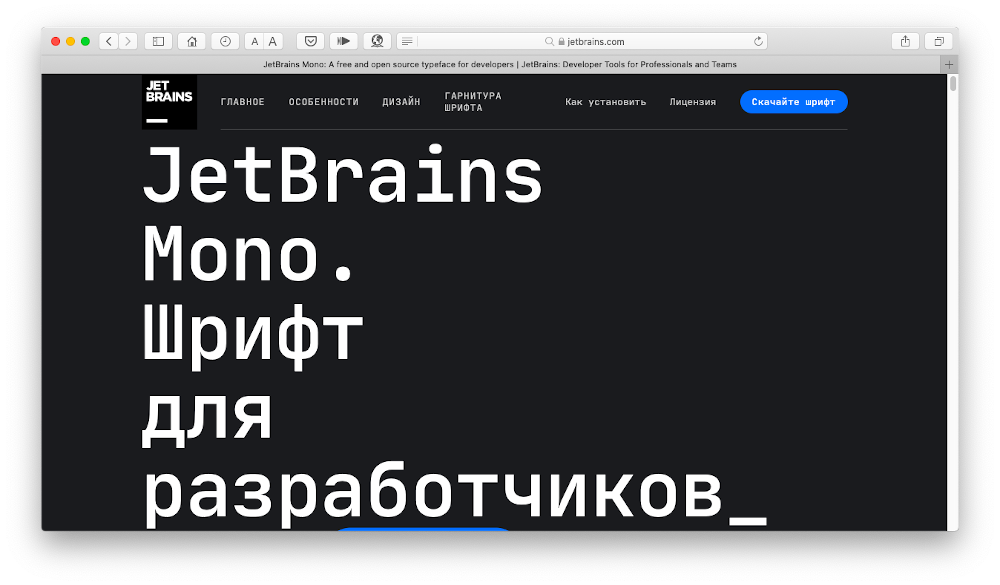
В качестве последней серёжки для самой младшей сестрёнки: забирайте свободно распространяемый бесплатный моноширинный шрифт JetBrains Mono. Он отлично подойдет для любого редактора кода, даже если это не продукты от JetBrains.
А компании JetBrains — большое спасибо за отличные продукты!
P.S. Данная страница создвалась именно в WebStorm.