"Песочница" для начинающего JavaScript-программиста
Тем, кто приступает к освоению JavaScript, необходима "песочница", в которой можно было бы запускать и отлаживать изучаемый код. Подбору такой песочницы и посвящена данная заметка. Все рекомендуемые в ней программы и веб-ресурсы могут быть использованы в любой операционной системе (но приводиться примеры будут для macOS 10.15 Catalina).
Консоли, применяемые в качестве песочницы, могут быть:
- онлайновыми, в первую очередь запускаемыми в браузере;
- оффлайными на основе средств разработки браузеров;
- оффлайновыми, запускаемыми в терминале;
- оффлайновыми, запускаемыми в специальных программах.

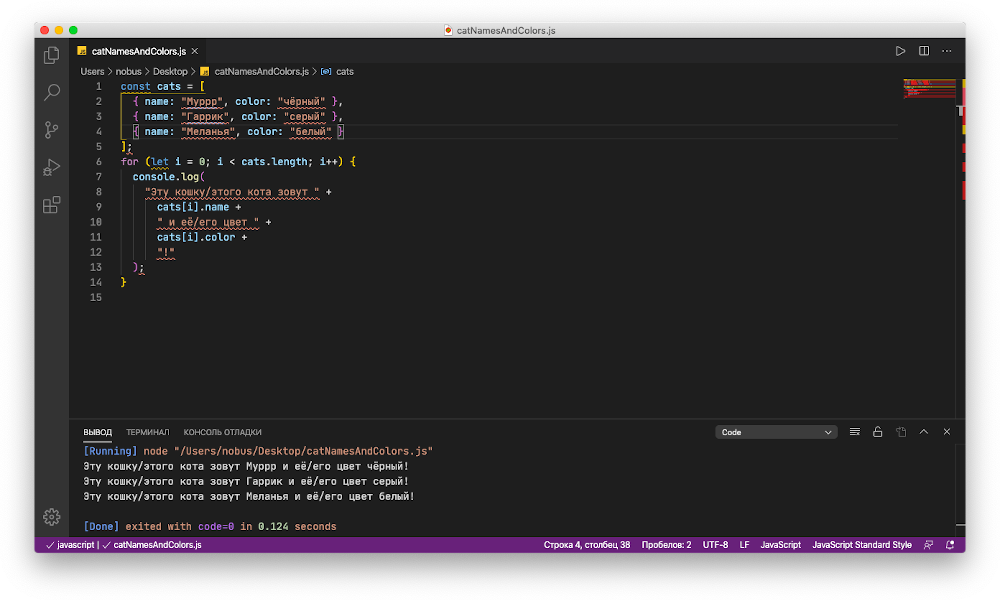
Также свой код разработчики могут запускать в специальных редакторах кода или интегрированных средах разработки (Integrated Development Environment, или сокращённо IDE), как, например, Visual Studio Code, но этот вариант не всегда удобен начинающим программистам и в данной заметке рассматриваться не будет.
Онлайновые редакторы в браузере

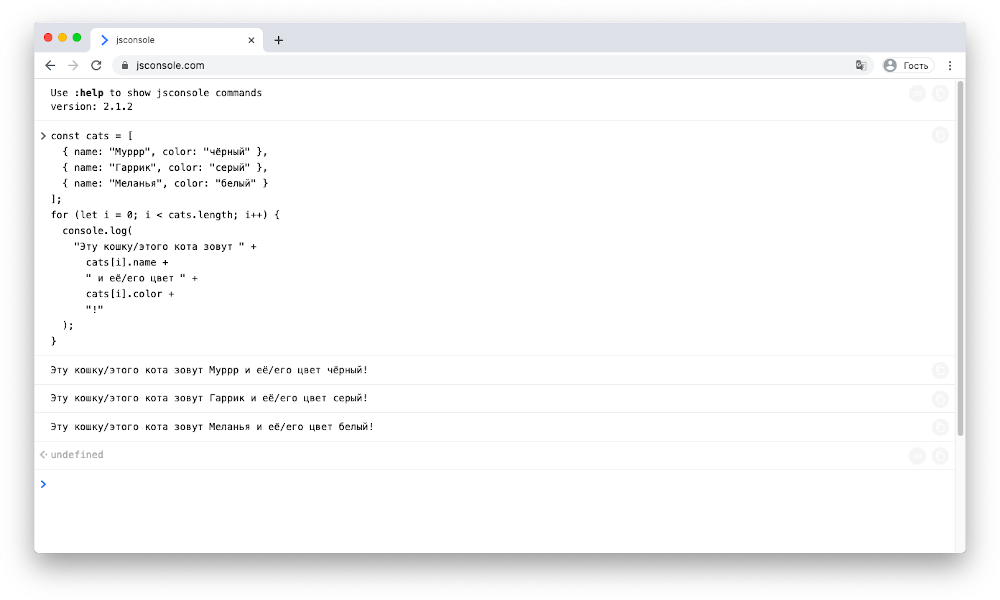
Это самый простой и доступный вариант, для него требуется лишь браузер. В качестве примера можно привести онлайновую консоль jsconsole. Основной недостаток таких консолей — ограниченные средства отладки кода.
Оффлайновые консоли на базе средств разработки браузеров

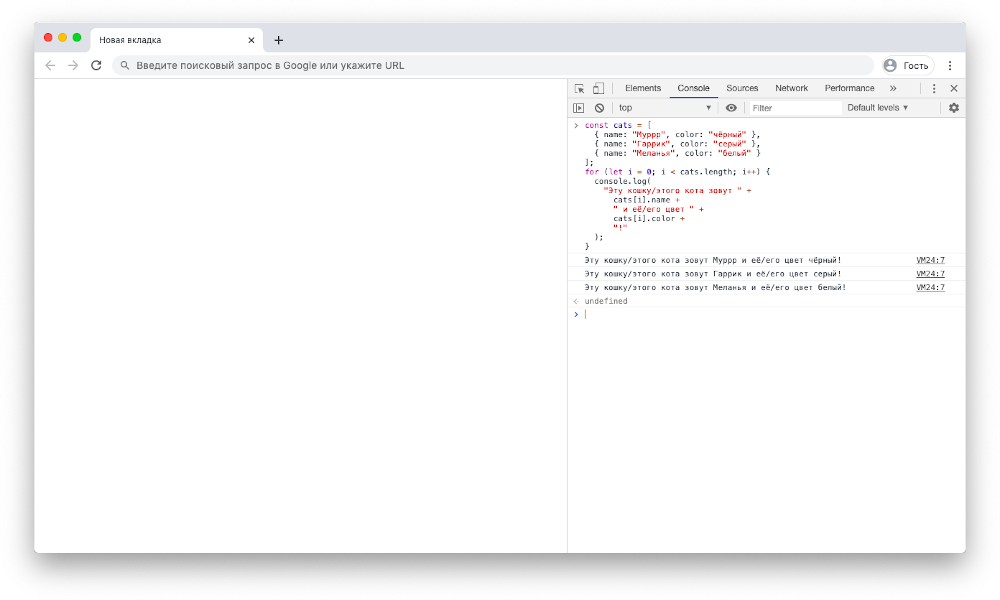
Практически все современные браузеры имеют подобные инструменты для разработчиков. В частности, браузер Google Chrome позволяет запускать такую консоль нажатием клавиши F12 или сочетанием клавиш Command-Option(Alt)-J. Консоль может располагаться в окне браузера (примыкая либо к левому/правому или же нижнему его краю по желанию разработчика), а может открываться и в отдельном окне. Браузерная консоль удобна в применении и обладает достаточно мощными средствами отладки кода.
Консоль для отладки JavaScript в терминале

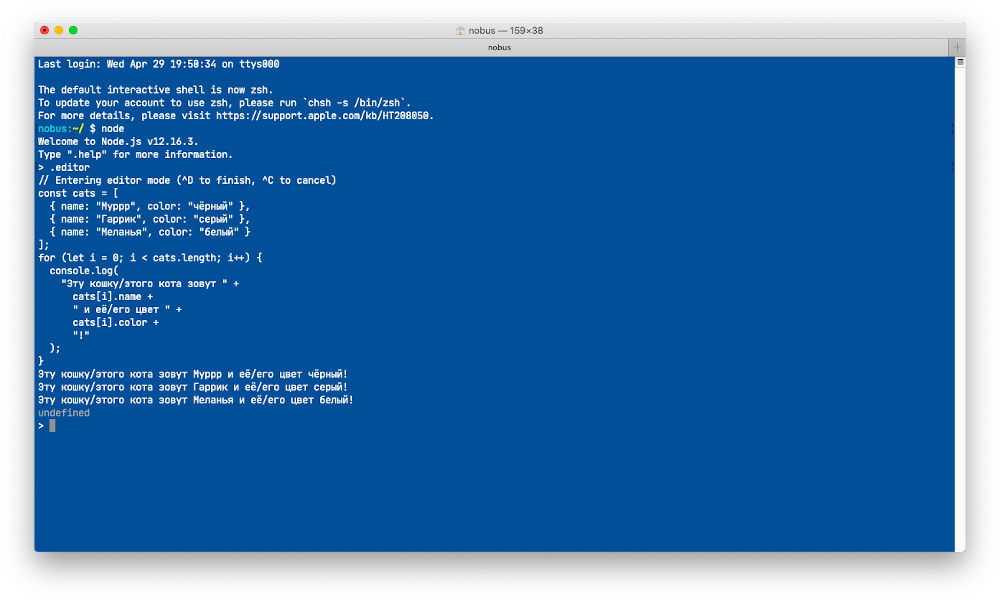
Все операционные системы имеют специальные программы-терминалы, в которых можно работать и с кодом JavaScript. Для этого надо установить программную платформу Node.js, скачать которую можно с её официального сайта. Node.js широко используется при создании веб-приложений. Запустить Node.js очень просто: набираем в терминале команду node и переходим в интерактивный режим — режим командной строки, который позволяет вводить код и смотреть результаты его выполнения. В этом режиме есть и свой собственный редактор, вызываемый командой .editor.
Кстати, такой режим интерактивной командной строки назыается REPL, поскольку организован по принципу чтение → вычисление → вывод (результата).
Специализированные JavaScript-песочницы

Это самый удобный способ работать с кодом для начинающего программиста. Примером подобной песочницы является кроссплатформенная бесплатная программа RunJS. Она обладает многими дополнительными возможностями, от настройки темы до автоформатирования кода.
В общем, пробуйте различные варианты и вы найдете тот, который удобен именно вам.