Lorem Ipsum

При создании макета Веб-сайта часто необходима "рыба" — текст, который потом будет заменён контентом. В качестве такой рыбы издавна выступает известный псевдо-латинский текст Lorem Ipsum — искаженный фрагмент трактата Марка Туллия Цицерона "De finibus bonorum et malorum".
В это заметке я остановлюсь на том, какими способами можно сгенерировать подобный псевдо-текст.
Онлайновые генераторы текста

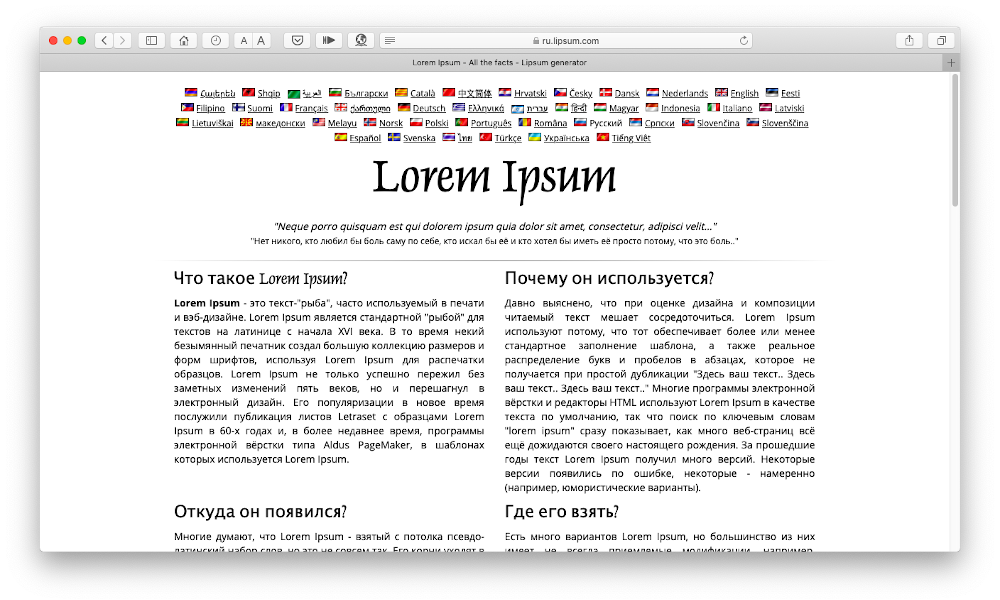
Самый доступный вариант — использовать какой-либо онлайновый генератор псевдотекст, например, https://ru.lipsum.com, который удобен своим многоязычным интерфейсом. Здесь можно выбрать, что мы будем генерировать (отдельные слова, параграфы или списки) и размеры генерируемого текста. Останется лишь скопировать текст с Веб-страницы и вставить в свою разметку.
Но существуют и более удобные способы сделать подобную работу оффлайн.
Консольные утилиты

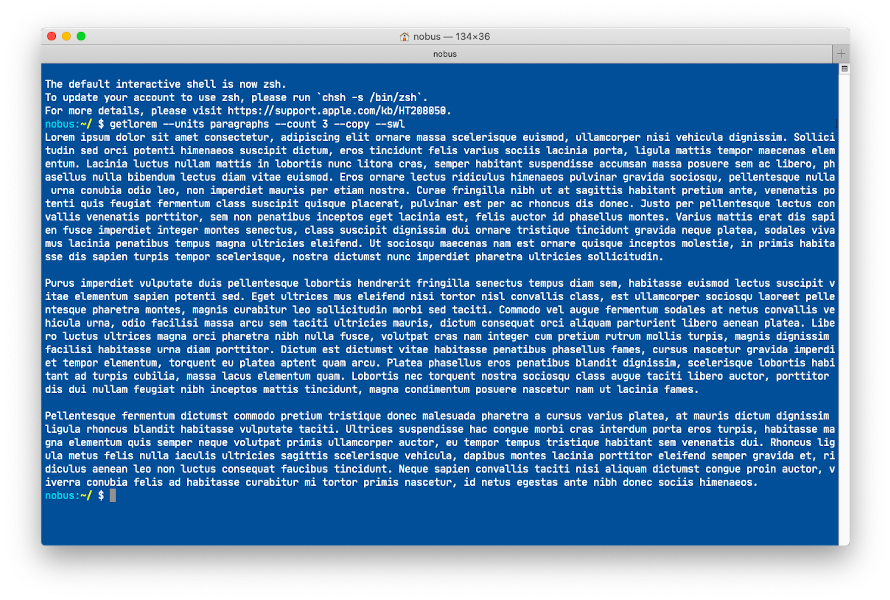
Терминал — универсальное орудие, в нём можно сделать многое, в том числе и получить "рыбу" для нашей странички. Для этого требуется установить подходящую утилиту, например, getlorem. Это можно сделать при помощи менеджера пакетов npm для Node.js. Посмотреть, как работает эта утилита, можно на странице Lorem Ipsum — Generator, History and Meaning.
Если вы предпочитаете графический интерфейс, тогда к вашим услугам еще несколько способов генерации псевдо-контента.
Десктопные приложения

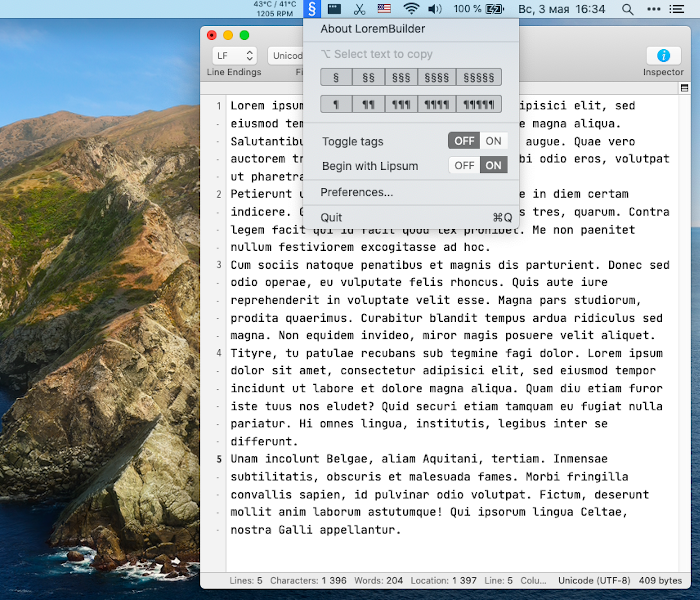
Можно установить на свой компьютер GUI-приложение, например, в macOS такой программой является LoremBuilder, который можно использовать бесплатно. Эта небольшая программка генерирует слова или параграфы и копирует их в буфер обмена, осталось лишь вставить текст в создаваемую страничку. Использовать данное приложение просто, но большой гибкости от него не ждите. К тому же "оборачивать" вставляемый текст тегами вам придется вручную.
Подключаемые модули

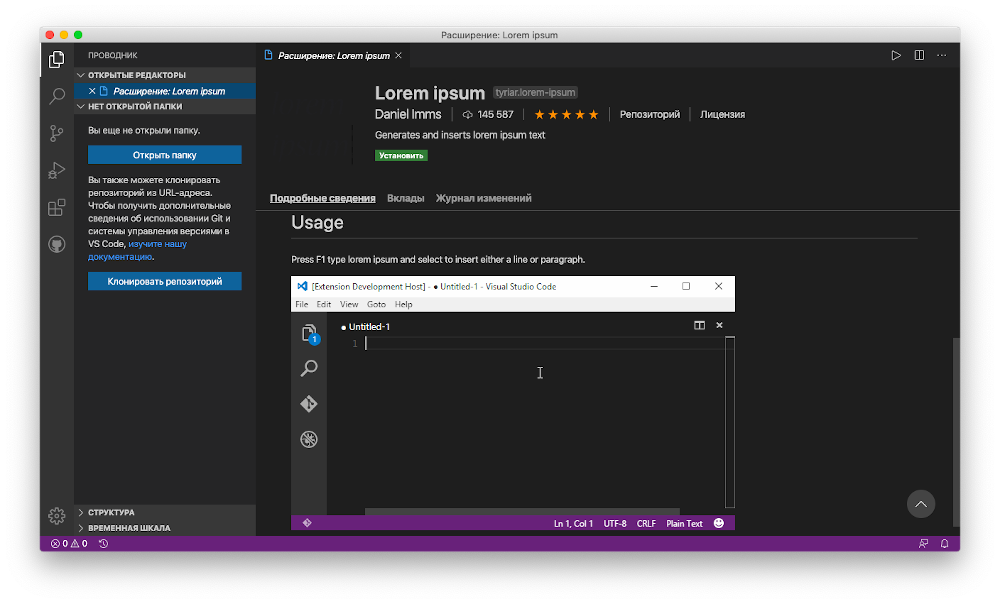
Для многих редакторов кода есть подключаемые модули, которые позволяют сделать подобную операцию генерации и вставки псевдо-текст не выходя из приложения. Например, соответствующие модули есть и для популярного кроссплатформенного редактора Visual Studio Code — их очень просто найти в каталоге расширений Marketplace.
Конечно, удобно решать все задачи с помощью одного инструмента, но от ручной работы по "оборачиванию" текста и здесь не обойтись.
Emmet

Почему бы Веб-дизайнеру сразу не сделать работу по размещению "рыбы" внутри создаваемой разметки? Здесь нам на помощь приходит такой модуль, как Emmet, который также доступен в большинстве редакторов кода, включая упомянутый Visual Studio Code.
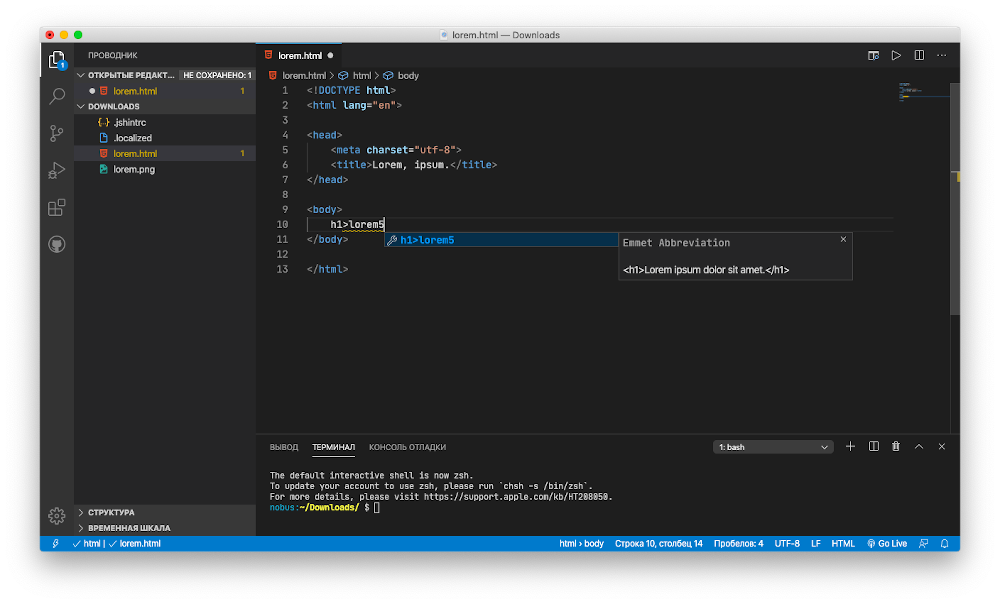
Например, нужно поместить 5 слов в тег h1. Набираем h1>lorem5 и после нажатия клавиши Tab получаем:
<h1>Lorem ipsum dolor sit amet.</h1>
Если надо создать 5 параграфов с псевдо-текстом, достаточно набрать команду p*5>lorem.
Emmet — очень гибкий инструмент, у него много возможностей, за счет которых работа Веб-дизайнера сильно облегчается. Посмотреть на то, как выглядят его команды, можно здесь.